アメブロのヘッダー作成方法【初心者でも超簡単!設定も徹底解説】
2022/01/09

この記事では、アメブロのヘッダーを作成する方法!設定も解説をご紹介しています。
この記事を読むとアメブロ用のヘッダーの作り方、設定方法が理解できて、自分の納得のいくヘッダーを配置できるようになります。
- アメブロでオリジナルのヘッダーを作ってみたい方。
- ブログでビジネスを成功させたい方。
- 自分でヘッダーが作れないので外注したい方。
「アメブロのヘッダーをもっと見栄えのいいものにしたい」もしアメブロのヘッダーにこだわりたいのであれば、オリジナルのヘッダーを自作することをおすすめします。
おしゃれなアメブロのヘッダーを自作すれば、ブログの印象がよくなってアクセス数アップすること間違いなし。
今回の記事では、アメブロのヘッダーを作成する方法と、設定する方法を解説します。
アメブロのヘッダーの役割とは?
よりデザイン性のあるヘッダーを作成するためにも、まずはアメブロのヘッダーの役割を理解することが必要です。
アメブロのヘッダーには主に、以下の2つの役割があります。
- 読む人を惹きつける
- ブログの印象を決める
ヘッダーの役割を知っておけば、ただ漠然とヘッダー作成するよりも質の高いヘッダーを作れるようになるでしょう。
読む人を惹きつける
まずアメブロのヘッダーの役割としてあげられるのが、ブログの読者を惹きつけるということ。
ミズーリ工科大学の研究によると、ユーザーはwebサイトを訪れて2.6秒で第一印象を決めています。
アメブロのヘッダーはページの一番上にありサイズ感があるものなので、訪れたユーザーの目に確実に入るでしょう。
もしヘッダーの見栄えが悪いものだと、たとえ記事の内容がいくらいいものであっても「このアメブロは読んでも意味がなさそう…」と2.6秒ですぐさま判断されてしまいます。
ヘッダーの見栄えが悪いだけで、ユーザーに離脱されるのはもったいないですよね?
↓「今すぐブログで稼げる仕組みが知りたい!」あなたはこちらに無料登録してください。
![]()
ブログ集客で稼ぎたいとお悩みのあなたへ
・ブログから月50件メルマガリストが取れた!
・寝ている間もメルマガから自動的に有料の申し込み入った!
・全国から海外からも申し込みが来た!
「広告費をかけずに集客する!」資産ブログを作る方法の無料メルマガをご登録ください↓↓
ブログの印象を決める
アメブロのヘッダーは読者を惹きつけるのみならず、ブログそのものの印象を決めるものです。
例えばヘッダーの色がピンク中心で、文字の形が柔らかいものだったら、若い女性が書いていそうな雰囲気を感じるかもしれません。
逆にヘッダーの色が白と黒しか使われておらず、毛筆で書いたような文字が挿入されていたら、男らしくて勇ましい印象を与えるでしょう。
ヘッダーで使う色や文字が違うだけでも、ブログの印象は大きく異なるものです。
もし可愛らしいブログにしたいのに、白と黒だけでヘッダーを作ったら、可愛らしさを表現するのが難しくなります。
ヘッダーを作る際は「自分はどんな印象のブログにしたいんだろう?」と考えてみるのがおすすめです。
↓「魅力的なヘッダーが作れない」とお困りのあなたにはデザインサービスも行なっています!
- ヘッダーデザイン(税込:2万円)
- ヘッダーデザイン+アメブロに設置代行まで(税込:23,000円)
- Kindle表紙デザイン(税込:1万円)
- 納期:2日〜7日程度
- お支払い方法:前払いにて・ペイパルor銀行振込
- ご相談上、修正可能
◆◆サンプルデザインヘッダー◆◆



ジョホールバニー(著)
Kindleデザインも受付中!自分らしいデザインで差別化をしましょう。

ブログには必ず必要なメルマガに繋がるCTA(コールツゥーアクション)も必要になります。
思わすクリックしてしまう様な計算されたデザインだとよりあなたの問い合わせも増えるでしょう。

そのほかのデザインも受注していますので、自分のブランディングをしたいという方にはオススメです!
「魅力的なデザインが自分で作れない…。」「ちょっと…問い合わせをしたい。」というあなたはフォームよりお問い合わせください。
「ビジネスでお金を稼ぎたい!」と思ったら、やっぱりプロに頼んだ方がクオリティが高くなるのは当たり前なので、自分にスキルと時間がない場合には依頼した方が早いですね。
自分でデザインする場合は、以下から分かり易くご紹介しますね!
アメブロのヘッダー作成はCanvaがおすすめ!
「ヘッダーを作るならPhotoshopとか使えるようにならないといけないんじゃ…?」と不安に感じている方はいらっしゃらないでしょうか。
しかしアメブロのヘッダーは必ずしも、Photoshopなどの有料ソフトを使用して作成する必要はありません。
アメブロのヘッダーを簡単に無料で作成したいのであれば、Canvaがおすすめです!
以下ではCanvaを使ってアメブロのヘッダーを作成する方法を解説します。ぜひCanvaを使ってアメブロのヘッダーを自作してみましょう!
Canvaでのヘッダー作成方法
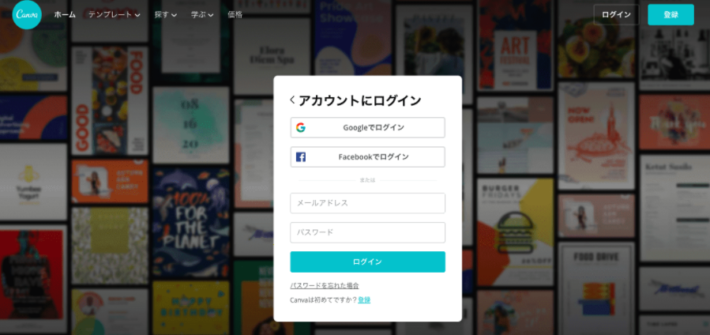
まずは、Canvaの公式サイトにアクセスします。
Canvaの公式サイトはこちら↓
https://www.canva.com/

Canvaは、GoogleアカウントやFacebookアカウントを使用してログインすることもできます。
GoogleやFacebookのアカウントを使えば、Canvaの登録をスムーズに行えるでしょう。
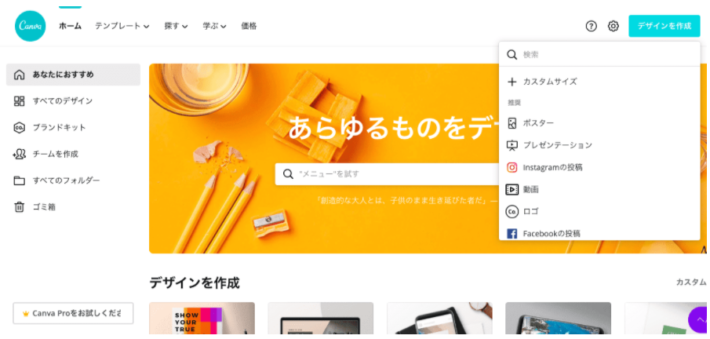
ログインしたら、ページ上部にある『デザインを作成』をクリックし、『カスタムサイズ』をクリックします。
canvaで「カスタムサイズ」を選択する

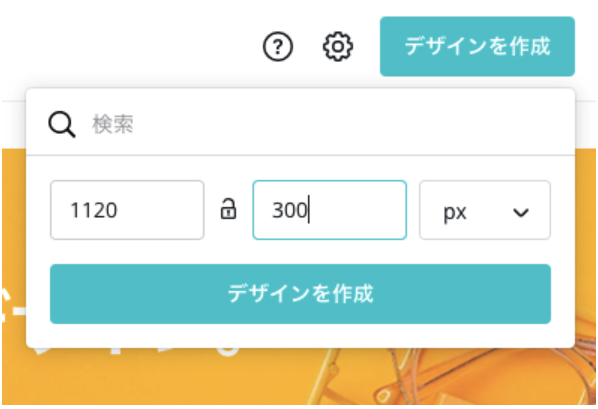
canvaの右上をクリックすると…プルダウンが出ますので、カスタムサイズを選択。

アメブロのヘッダーのサイズは、横1120px、縦300〜500pxに設定しましょう。

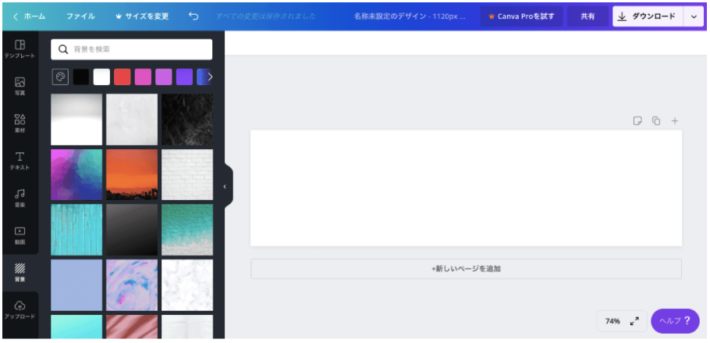
白いキャンバスにデザインを始めよう!

右側の白いキャンバスで、ヘッダーを作成できるようになります。
Canvaは背景や写真などの素材を豊富に用意しているので、左側のサイドバーの『背景』や『写真』でお好みのものを選んで挿入しましょう。
検索窓を使って検索すると、自分の探したい素材を見つけられますよ。
画像設置も簡単!

選んでいるだけです。
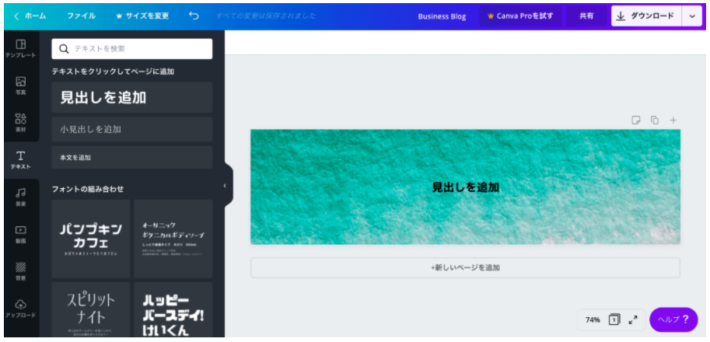
文字を入れよう!

さて、背景や写真を設定したら、次に文字を入れてみましょう。
文字の挿入はサイドバーの『テキスト』を選択すれば挿入できるようになります。
『見出しを追加』『小見出しを追加』『本文を追加』のいずれかを選んで、キャンバスに文字を挿入しましょう。
文字をクリックすれば文字の入力や、フォントの変更、サイズの変更、文字のカラーの変更などができるようになります。
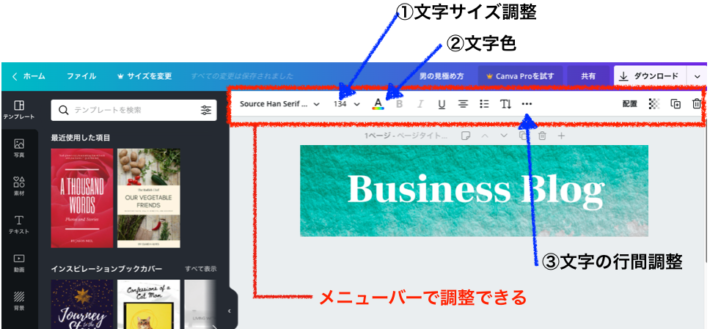
文字の調整をしよう!

文字のサイズを変更するには、画面の上のバーから調整可能です。(行間も詰めることもできるので、便利です。)
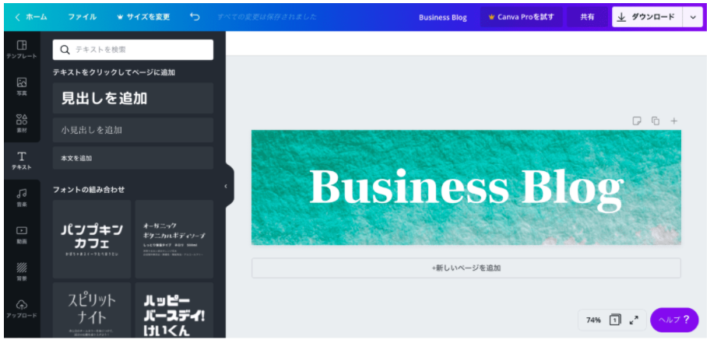
作成完了!

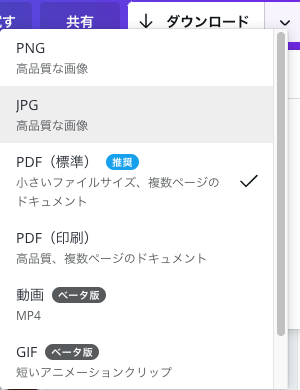
ヘッダー画像の作成が終わったら、ダウンロードしましょう。ダウンロードは、画面右上をクリック。
ダウンロード画像の形式は『PNG』がおすすめです(用途に合わせて形式は選べます。)

完成したヘッダー画像をダウンロードすれば、アメブロのヘッダーに設定できるようになります。
画像は軽量化しておこう
高画質な写真やイラストを多用してヘッダーを作成した場合、ヘッダー画像の容量が非常に大きくなってしまう場合があります。
もしヘッダー画像の容量が大きすぎると、ブログの読み込みに時間がかかり、ユーザーが離脱するリスクが高まるので軽量化しましょう。
ヘッダーを軽量化する場合は、以下のサイトで軽量化するのがおすすめです。
https://www.iloveimg.com/ja/compress-image
アメブロにヘッダーを設定した後に「読み込みが遅くなった」と感じる場合は、ヘッダーの軽量化を試してみましょう。
アメブロでのヘッダー設定方法
Canvaでヘッダー画像を自作した後は、あなたのアメブロに自作したヘッダーを設定してみましょう。
「設定」から入る
アメーバにログインしたら、ページ上部の『設定』をクリックし『ブログデザイン』の『デザインの変更』をクリックします。

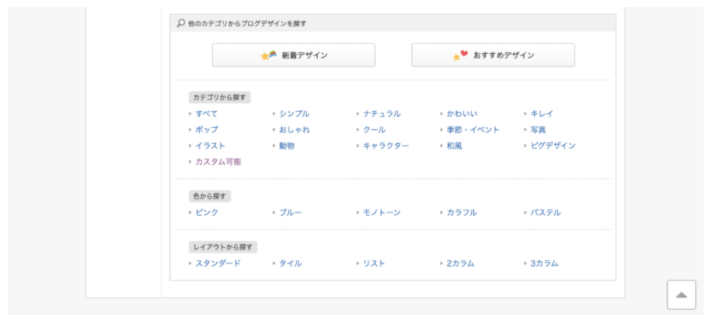
「カスタム可能」を選ぶ
『デザイン設定』のページで下の方にスクロールすると、カテゴリを選択できる欄があるので『カスタム可能』をクリックしましょう。

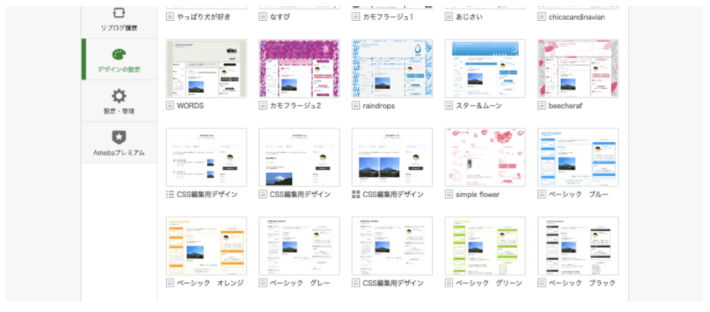
すると『CSS編集用デザイン』という名称のデザインが表示されるので、『CSS編集用デザイン』をクリックします。
「css編集用のデザイン」を選ぶ
『CSS編集用デザイン』は複数存在しますが、トップページでの記事の表示のされ方が異なるので、自分の好みに合ったものを選びましょう。

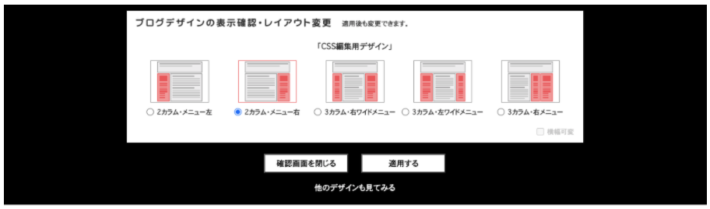
「カラム」を選ぶ
次にカラム数を選びます。
補足:カラムとはPCで見た時のブログの構成です。
自分の好みという視点も大切ですが、お客様にとって見やすいデザインを選ぶ様にしましょう!

『適用する』をクリックしたら、次は『CSSの編集をする』をクリックしましょう。
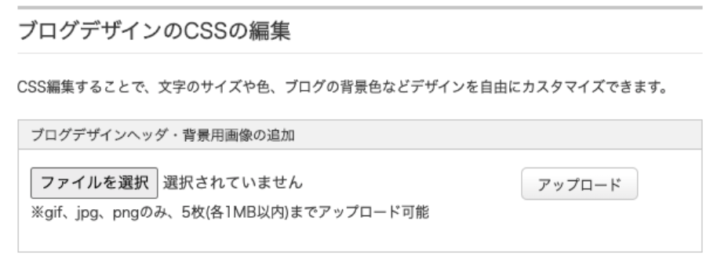
「CSSの編集」をクリック

ヘッダー画像を設定できるページに飛ぶので『ファイルを選択』で自作したヘッダー画像を選び『アップロード』をクリックしましょう。
「Canvaで作った画像ファイル」を選択する

canvaで作った自分の画像ファイルを選択して、アップロードしましょう。
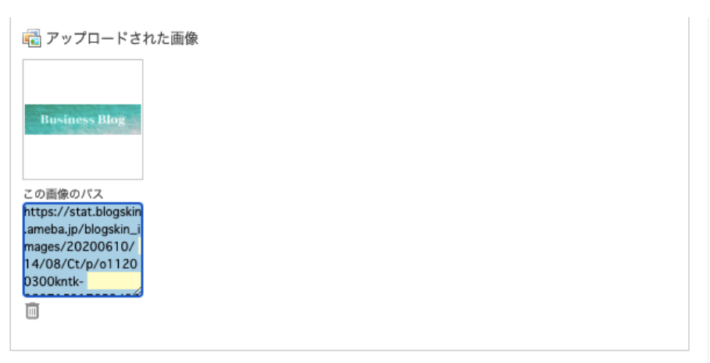
画像がアップロードされる

すると、下の画面にアップロードされた上記画像の様に表示がされます。
アップロードされた画像と『この画像のパス』が正しく表示されていれば大丈夫です。
現在使用中のブログデザインCSSに入れ込む

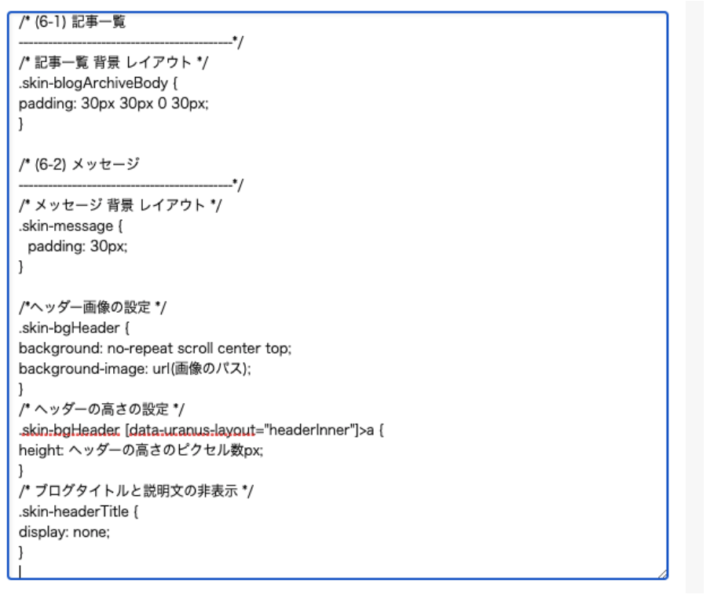
次に『現在使用中のブログデザインCSS』に表示されているコードを一番下までスクロールします。
CSSやプログラミングの知識がなくても大丈夫ですからこのまま進めてくださいね。
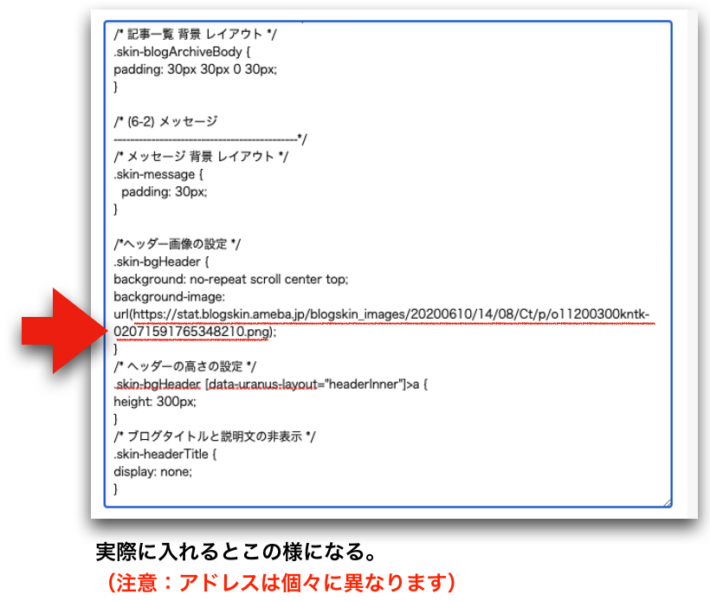
そして、最終行の下に、以下のコードをコピー&ペーストで貼り付けしましょう。
/*ヘッダー画像の設定 */
.skin-bgHeader {
background: no-repeat scroll center top;
background-image: url(画像のパス);
}
/* ヘッダーの高さの設定 */
.skin-bgHeader [data-uranus-layout="headerInner"]>a {
height: ヘッダーの高さのピクセル数px;
}
/* ブログタイトルと説明文の非表示 */
.skin-headerTitle {
display: none;
}
以下のように貼り付けるのが正しい形です。

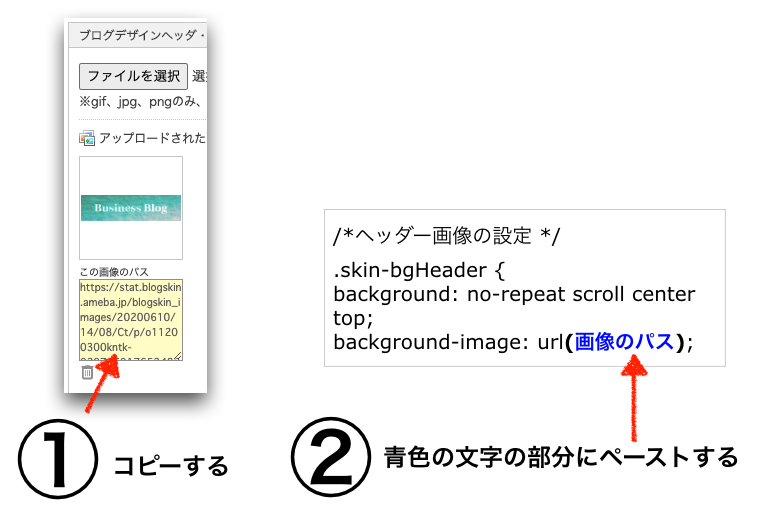
画像のパスの部分に、今回アップロードしたパスを入れる

貼り付けたら『画像のパス』の部分にアップロードしたヘッダー画像の『この画像のパス』を貼り付けます。

( )の部分は削除しない様に気をつけましょう!

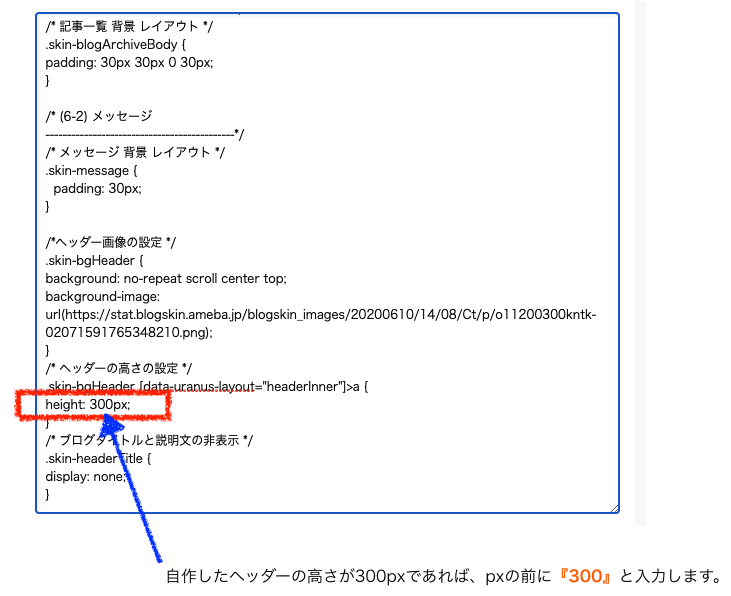
ヘッダーの高さ調整をする
そして『ヘッダーの高さのピクセル数』に作成したヘッダーの高さのピクセル数を入力しましょう。
自作したヘッダーの高さが300pxであれば、pxの前に『300』と入力します。

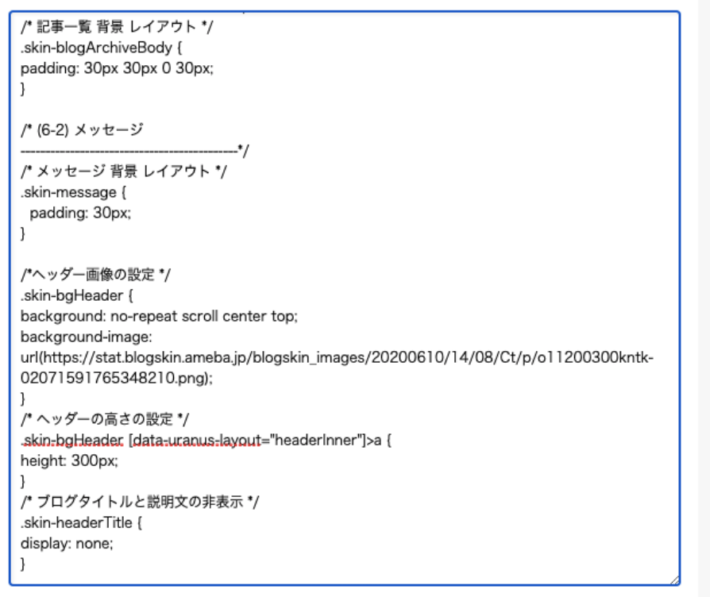
CSSの完成形

『表示を確認』をクリックして適切に表示されているのであれば、『保存』ボタンを押しましょう。
アメブロのカスタマイズしたヘッダーができる!
これにてアメブロのヘッダーの設定完了です!

アメブロのヘッダー設定時の注意点
アメブロのヘッダーの作成方法と設定方法を解説しましたが、最後にヘッダー設定時の注意点を紹介します。
ヘッダー設定をする上で大事なポイントですので、ぜひチェックしましょう。
キャッシュは削除する
せっかく自作のヘッダーを設定したものの「ヘッダーが変更前のままになっている!」というケースもあります。
もし設定変更が反映されていない場合は、スーパーリロードをしてキャッシュを削除してみましょう。
キャッシュが残っている場合、設定変更がうまく反映されません。
【スーパーリロードの方法】
IE Windows Internet Explorer…Ctrl+F5
Safari Apple・Google Chrome…Ctrl+Shift+R(MacはCommand+Shift+R)
お使いのブラウザに合わせてスーパーリロードをしましょう。
↓「今すぐブログで稼げる仕組みが知りたい!」あなたはこちらに無料登録してください。
![]()
ブログ集客で稼ぎたいとお悩みのあなたへ
・ブログから月50件メルマガリストが取れた!
・寝ている間もメルマガから自動的に有料の申し込み入った!
・全国から海外からも申し込みが来た!
「広告費をかけずに集客する!」資産ブログを作る方法の無料メルマガをご登録ください↓↓
コードのバックアップを取っておく
CSSのコードを編集するときは、コードのバックアップを取っておきましょう。
なぜならばコードのバックアップを取っていないと、コード編集のミスをしたときに復旧が困難になるためです。
一箇所でもミスをすると正しく表示されないおそれがありますし、CSSの知識がないと自力で復旧することは難しいです。
CSSのコードをミスしたときでも元の状態に戻せるよう、CSSのコードをコピペしてパソコンのメモ帳などに保存しておきましょう。

アメブロヘッダーまとめ
アメブロのヘッダーの作成方法&設定方法について解説しました。
ヘッダー画像はブログの印象を大きく左右するものなので、デザインにはこだわる必要があります。
ヘッダー作成はPhotoshopなどの有料ソフトを使わなくても、Canvaを使えば高品質なヘッダーを作れるので、ぜひCanvaを使ってみましょう!
「自分でできないかも…」というあなたは、製作代行を致しますのでお気軽にお問い合わせください。
ところで、自分の好きなことでWEB集客して安定的に収入を得たくありませんか?
![]()
ブログ集客で稼ぎたいとお悩みのあなたへ
・ブログから月50件メルマガリストが取れた!
・寝ている間もメルマガから自動的に有料の申し込み入った!
・全国から海外からも申し込みが来た!
「広告費をかけずに集客する!」資産ブログを作る方法の無料メルマガをご登録ください↓↓













コメントを投稿するにはログインしてください。