アメブロで使える枠28種類 | コピペで簡単カスタマイズ!【永久保存版】
2020/12/31

この記事では、コピペで簡単カスタマイズできるアメブロで使える枠28種類をご紹介しています。
- アメブロの枠をコピペでカスタマイズしたい方。
- アメブロでうまく集客できずに悩んでいる方。
- ブログを使ってビジネスでお金を稼ぎたい方。
- ブログ集客について自分の問題を相談して解決したい方。
「アメブロの枠をカスタマイズしてみたい!」
今回はこのような疑問に応えるべく、アメブロで使える枠のコピペコードを紹介します。
紹介する枠の種類は全部で28種類。お気に入りのデザインの枠を見つけて、ぜひブログのデザインをレベルアップさせてみてくださいね。
このページでは、婚活コンサルタントとして月間2万PV・リストマーケティング月50件獲得にてWEB集客してきた筆者が「使えるアメブロの枠」を解説致します。

目次
アメブロの枠のカスタマイズはHTMLのコピペで!
アメブロの枠のカスタマイズはHTMLのコピペで簡単にできるので、画像の通りやっていきましょう!
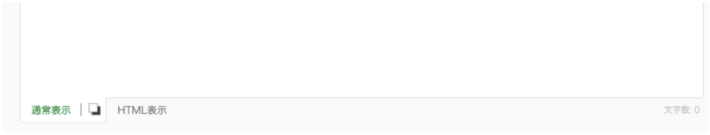
ステップ1:「HTML表示」に切り替える
アメブロの枠をカスタマイズする際は、記事の執筆の際に「HTML表示」に切り替えましょう。

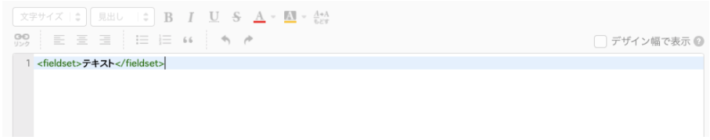
ステップ2:HTMLのコードをコピペする
記事を執筆するページの下の方の「HTML表示」をクリックしたら、HTMLのコードをコピペします。

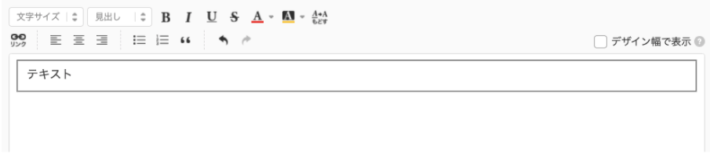
ステップ3:「通常表示」でデザインを確認する
そして「通常表示」に切り替えたら、枠のデザインが反映されています。

色を選びたい場合は原色大辞典

#FFFFなど「#」の部分からのコードをコピペしましょう!
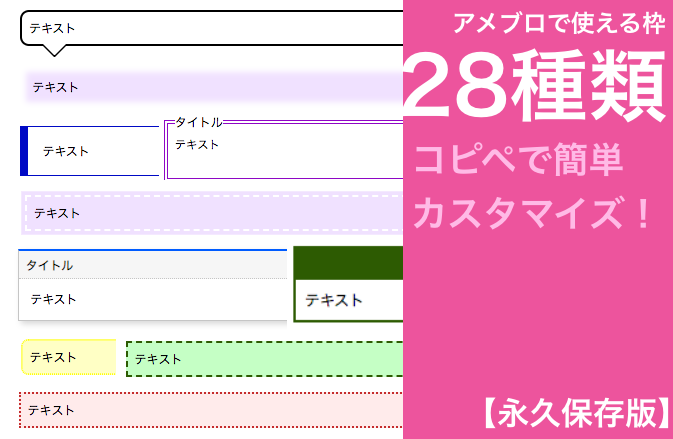
アメブロで使える基本の囲み枠
まずは基本的なデザインの囲み枠を紹介します。
【一本線】細い・四角い
【一本線】細い・四角いタイプです。
<fieldset>テキスト</fieldset>
<fieldset style="border:1px solid #ff3333">テキスト</fieldset>
<fieldset style="border:1px solid #0000cc">テキスト</fieldset>
<fieldset style="border:1px solid #0000cc">テキスト</fieldset>
<fieldset style="border:1px solid #ffcc00">テキスト</fieldset>
\ ブログ集客の自動化したいあなたへ/
・ブログから月50件メルマガリストが取れた!
・寝ている間もメルマガから自動的に有料の申し込み入った!
・全国から海外からも申し込みが来た!
「広告費をかけずに集客する!」資産ブログを作る方法の無料メルマガをご登録ください↓↓
【一本線】細い・角丸
【一本線】細い・角丸タイプです。
<fieldset style="border-radius: 5px; border: 1px solid;">テキスト</fieldset>
<fieldset style="border-radius: 5px; border: 1px solid #ff3333;">テキスト</fieldset>
<fieldset style="border-radius: 5px; border: 1px solid #0000cc;">テキスト</fieldset>
<fieldset style="border-radius: 5px; border: 1px solid #009900;">テキスト</fieldset>
<fieldset style="border-radius: 5px; border: 1px solid #ffcc00;">テキスト</fieldset>
【一本線】太い・四角い
【一本線】太い・四角いタイプです。
<fieldset style="border: 3px solid;">テキスト</fieldset>
<fieldset style="border: 3px solid #ff3333;">テキスト</fieldset>
<fieldset style="border: 3px solid #0000cc;">テキスト</fieldset>
<fieldset style="border: 3px solid #009900;">テキスト</fieldset>
<fieldset style="border: 3px solid #ffcc00;">テキスト</fieldset>
【一本線】太い・角丸
【一本線】太い・角丸タイプです。
<fieldset style="border-radius: 5px; border: 3px solid;">テキスト</fieldset>
<fieldset style="border-radius: 5px; border: 3px solid #ff3333;">テキスト</fieldset>
<fieldset style="border-radius: 5px; border: 3px solid #0000cc;">テキスト</fieldset>
<fieldset style="border-radius: 5px; border: 3px solid #009900;">テキスト</fieldset>
<fieldset style="border-radius: 5px; border: 3px solid #ffcc00;">テキスト</fieldset>
【二重線】細い・四角い
【二重線】細い・四角いタイプです。
<fieldset style="border: 4px double;">テキスト</fieldset>
<fieldset style="border: 4px double #ff3333;">テキスト</fieldset>
<fieldset style="border: 4px double #0000cc;">テキスト</fieldset>
<fieldset style="border: 4px double #009900;">テキスト</fieldset>
<fieldset style="border: 4px double #ffcc00;">テキスト</fieldset>
\ ブログ集客の自動化したいあなたへ/
・ブログから月50件メルマガリストが取れた!
・寝ている間もメルマガから自動的に有料の申し込み入った!
・全国から海外からも申し込みが来た!
「広告費をかけずに集客する!」資産ブログを作る方法の無料メルマガをご登録ください↓↓
【二重線】細い・角丸
【二重線】細い・角丸タイプです。
<fieldset style="border-radius:5px; border: 4px double;">テキスト</fieldset>
<fieldset style="border-radius:5px; border: 4px double #ff3333;">テキスト</fieldset>
<fieldset style="border-radius:5px; border: 4px double #0000cc;">テキスト</fieldset>
<fieldset style="border-radius:5px; border: 4px double #009900;">テキスト</fieldset>
<fieldset style="border-radius:5px; border: 4px double #ffcc00;">テキスト</fieldset>
\ ブログ集客の自動化したいあなたへ/
PR 「資産ブログ集客方法」無料メルマガ登録はこちらへ
カスタマイズが豊富!タイトル付きの囲み枠
【タイトル+本文囲み枠】四角
【タイトル+本文囲み枠】四角タイプです。
<div style="background:#000000; border:1px solid #000000; padding-left:10px; font-size:1.15em; color:#ffffff; font-weight:bold;">タイトル</div>
<div style="border:1px solid; padding:10px; font-size:1em;">テキスト</div>
<div style="background:#cc3333; border:1px solid #cc3333; padding-left:10px; font-size:1.15em; color:#ffffff; font-weight:bold;">タイトル</div>
<div style="border:1px solid #cc3333; padding:10px; font-size:1em;">テキスト</div>
<div style="background:#0066ff; border:1px solid #0066ff; padding-left:10px; font-size:1.15em; color:#ffffff; font-weight:bold;">タイトル</div>
<div style="border:1px solid #0066ff; padding:10px; font-size:1em;">テキスト</div>
<div style="background:#336600; border:1px solid #336600; padding-left:10px; font-size:1.15em; color:#ffffff; font-weight:bold;">タイトル</div>
<div style="border:1px solid #336600; padding:10px; font-size:1em;">テキスト</div>
<div style="background:#9900cc; border:1px solid #9900cc; padding-left:10px; font-size:1.15em; color:#ffffff; font-weight:bold;">タイトル</div>
<div style="border:1px solid #9900cc; padding:10px; font-size:1em;">テキスト</div>
【タイトル+本文囲み枠】角丸
【タイトル+本文囲み枠】角丸タイプです。
<div style="background:#000000;border-radius:5px 5px 0 0; border:1px solid #000000; padding-left:10px; font-size:1.15em; color:#ffffff; font-weight:bold;">タイトル</div>
<div style="border:1px solid;border-radius:0 0 5px 5px; padding:10px; font-size:1em;">テキスト</div>
<div style="background:#cc3333;border-radius:5px 5px 0 0; border:1px solid #cc3333; padding-left:10px; font-size:1.15em; color:#ffffff; font-weight:bold;">タイトル</div>
<div style="border:1px solid #cc3333;border-radius:0 0 5px 5px; padding:10px; font-size:1em;">テキスト</div>
<div style="background:#0066ff;border-radius:5px 5px 0 0; border:1px solid #0066ff; padding-left:10px; font-size:1.15em; color:#ffffff; font-weight:bold;">タイトル</div>
<div style="border:1px solid #0066ff;border-radius:0 0 5px 5px; padding:10px; font-size:1em;">テキスト</div>
<div style="background:#336600;border-radius:5px 5px 0 0; border:1px solid #336600; padding-left:10px; font-size:1.15em; color:#ffffff; font-weight:bold;">タイトル</div>
<div style="border:1px solid #336600;border-radius:0 0 5px 5px; padding:10px; font-size:1em;">テキスト</div>
<div style="background:#9900cc;border-radius:5px 5px 0 0; border:1px solid #9900cc; padding-left:10px; font-size:1.15em; color:#ffffff; font-weight:bold;">タイトル</div>
<div style="border:1px solid #9900cc;border-radius:0 0 5px 5px; padding:10px; font-size:1em;">テキスト</div>
\ ブログ集客の自動化したいあなたへ/
・ブログから月50件メルマガリストが取れた!
・寝ている間もメルマガから自動的に有料の申し込み入った!
・全国から海外からも申し込みが来た!
「広告費をかけずに集客する!」資産ブログを作る方法の無料メルマガをご登録ください↓↓
【タイトル+本文囲み枠】フォルダ型
【タイトル+本文囲み枠】フォルダ型タイプです。
<div style="display: inline-block; background:#000000;border-radius:5px 5px 0 0; border:1px solid #000000; padding:1px 8px;font-size:1.15em; color:#ffffff; font-weight:bold;">タイトル</div>
<div style="border:2px solid; padding:10px; ">テキスト</div>
<div style="display: inline-block; background:#cc3333;border-radius:5px 5px 0 0; border:1px solid #cc3333; padding:1px 8px;font-size:1.15em; color:#ffffff; font-weight:bold;">タイトル</div>
<div style="border:2px solid #cc3333; padding:10px; ">テキスト</div>
<div style="display: inline-block; background:#0066ff;border-radius:5px 5px 0 0; border:1px solid #0066ff; padding:1px 8px;font-size:1.15em; color:#ffffff; font-weight:bold;">タイトル</div>
<div style="border:2px solid #0066ff; padding:10px; ">テキスト</div>
<div style="display: inline-block; background:#336600;border-radius:5px 5px 0 0; border:1px solid #336600; padding:1px 8px;font-size:1.15em; color:#ffffff; font-weight:bold;">タイトル</div>
<div style="border:2px solid #336600; padding:10px; ">テキスト</div>
<div style="display: inline-block; background:#9900cc;border-radius:5px 5px 0 0; border:1px solid #9900cc; padding:1px 8px;font-size:1.15em; color:#ffffff; font-weight:bold;">タイトル</div>
<div style="border:2px solid #9900cc; padding:10px; ">テキスト</div>
【タイトル+本文囲み枠】中心にタイトル
【タイトル+本文囲み枠】中心にタイトルタイプです。
<div style="background: #000000; padding: 5px 10px; color: #ffffff; text-align: center;"><strong>見出しタイトル</strong></div>
<div style="padding: 10px; border: 2px solid #000000;">テキスト</div>
<div style="background: #cc3333; padding: 5px 10px; color: #ffffff; text-align: center;"><strong>見出しタイトル</strong></div>
<div style="padding: 10px; border: 2px solid #cc3333;">テキスト</div>
<div style="background: #0066ff; padding: 5px 10px; color: #ffffff; text-align: center;"><strong>見出しタイトル</strong></div>
<div style="padding: 10px; border: 2px solid #0066ff;">テキスト</div>
<div style="background: #336600; padding: 5px 10px; color: #ffffff; text-align: center;"><strong>見出しタイトル</strong></div>
<div style="padding: 10px; border: 2px solid #336600;">テキスト</div>
<div style="background: #9900cc; padding: 5px 10px; color: #ffffff; text-align: center;"><strong>見出しタイトル</strong></div>
<div style="padding: 10px; border: 2px solid #9900cc;">テキスト</div>
【タイトル+本文囲み枠】一本線
【タイトル+本文囲み枠】一本線タイプです。
<fieldset style="border:5px double #000000;"><legend>タイトル</legend> テキスト</fieldset>
<fieldset style="border:5px double #cc3333;"><legend>タイトル</legend> テキスト</fieldset>
<fieldset style="border:5px double #0066ff;"><legend>タイトル</legend> テキスト</fieldset>
<fieldset style="border:5px double #336600;"><legend>タイトル</legend> テキスト</fieldset>
<fieldset style="border:5px double#9900cc;"><legend>タイトル</legend> テキスト</fieldset>
【タイトル+本文囲み枠】二重線
【タイトル+本文囲み枠】二重線タイプです。
<fieldset style="border:1px solid #000000;"><legend>タイトル</legend> テキスト</fieldset>
<fieldset style="border:1px solid #cc3333;"><legend>タイトル</legend> テキスト</fieldset>
<fieldset style="border:1px solid #0066ff;"><legend>タイトル</legend> テキスト</fieldset>
<fieldset style="border:1px solid #336600;"><legend>タイトル</legend> テキスト</fieldset>
<fieldset style="border:1px solid #9900cc;"><legend>タイトル</legend> テキスト</fieldset>
【タイトル+本文囲み枠】グレーをベースとした囲み枠
【タイトル+本文囲み枠】グレーをベースとした囲み枠タイプです。
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="padding:0;margin:15px 0;width:auto;color:#000000;background:#fff;border:1px solid #ccc;border-top:3px solid #000000;box-shadow:4px 4px 8px #ddd">
<div style="padding:6px 9px;background:#f7f7f7;border-bottom:1px dotted #ccc;"><span style="font-weight:bold;">タイトル</span></div>
<div style="padding:15px">テキスト</div></div>
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="padding:0;margin:15px 0;width:auto;color:#000000;background:#fff;border:1px solid #ccc;border-top:3px solid #cc3333;box-shadow:4px 4px 8px #ddd">
<div style="padding:6px 9px;background:#f7f7f7;border-bottom:1px dotted #ccc;"><span style="font-weight:bold;">タイトル</span></div>
<div style="padding:15px">テキスト</div></div>
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="padding:0;margin:15px 0;width:auto;color:#000000;background:#fff;border:1px solid #ccc;border-top:3px solid #0066ff;box-shadow:4px 4px 8px #ddd">
<div style="padding:6px 9px;background:#f7f7f7;border-bottom:1px dotted #ccc;"><span style="font-weight:bold;">タイトル</span></div>
<div style="padding:15px">テキスト</div></div>
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="padding:0;margin:15px 0;width:auto;color:#000000;background:#fff;border:1px solid #ccc;border-top:3px solid #336600;box-shadow:4px 4px 8px #ddd">
<div style="padding:6px 9px;background:#f7f7f7;border-bottom:1px dotted #ccc;"><span style="font-weight:bold;">タイトル</span></div>
<div style="padding:15px">テキスト</div></div>
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="padding:0;margin:15px 0;width:auto;color:#000000;background:#fff;border:1px solid #ccc;border-top:3px solid #9900cc;box-shadow:4px 4px 8px #ddd">
<div style="padding:6px 9px;background:#f7f7f7;border-bottom:1px dotted #ccc;"><span style="font-weight:bold;">タイトル</span></div>
<div style="padding:15px">テキスト</div></div>
\ ブログ集客の自動化したいあなたへ/
・ブログから月50件メルマガリストが取れた!
・寝ている間もメルマガから自動的に有料の申し込み入った!
・全国から海外からも申し込みが来た!
「広告費をかけずに集客する!」資産ブログを作る方法の無料メルマガをご登録ください↓↓
見出しで使えるタイトルのみの枠
見出しで使えるタイトルのみの枠タイプです。
<fieldset style="background:#000000; color:#fff; padding:10px; border:none;">テキスト</fieldset>
<fieldset style="background:#cc3333; color:#fff; padding:10px; border:none;">テキスト</fieldset>
<fieldset style="background:#0066ff; color:#fff; padding:10px; border:none;">テキスト</fieldset>
<fieldset style="background:#336600; color:#fff; padding:10px; border:none;">テキスト</fieldset>
<fieldset style="background:#9900cc; color:#fff; padding:10px; border:none;">テキスト</fieldset>
背景付きの囲み枠
【背景付き】四角・濃い枠線
【背景付き】四角・濃い枠線タイプです。
<fieldset style="background:#ffeeee; padding:10px; border:2px solid #cc3333;">テキスト</fieldset>
<fieldset style="background:#ccffff; padding:10px; border:2px solid #0066ff;">テキスト</fieldset>
<fieldset style="background:#ccffcc; padding:10px; border:2px solid #336600;">テキスト</fieldset>
<fieldset style="background:#ffffcc; padding:10px; border:2px solid #ffff00;">テキスト</fieldset>
<fieldset style="background:#ffefe0; padding:10px; border:2px solid #ff6600;">テキスト</fieldset>
【背景付き】四角・濃い点線
【背景付き】四角・濃い点線タイプです。
<fieldset style="background:#ffeeee; padding:10px; border:2px dotted #cc3333;">テキスト</fieldset>
<fieldset style="background:#ccffff; padding:10px; border:2px dotted #0066ff;">テキスト</fieldset>
<fieldset style="background:#ccffcc; padding:10px; border:2px dotted #336600;">テキスト</fieldset>
<fieldset style="background:#ffffcc; padding:10px; border:2px dotted #ffff00;">テキスト</fieldset>
<fieldset style="background:#ffefe0; padding:10px; border:2px dotted #ff6600;">テキスト</fieldset>
【背景付き】四角・濃い破線
【背景付き】四角・濃い破線タイプです。
<fieldset style="background:#ffeeee; padding:10px; border:2px dashed #cc3333;">テキスト</fieldset>
<fieldset style="background:#ccffff; padding:10px; border:2px dashed #0066ff;">テキスト</fieldset>
<fieldset style="background:#ccffcc; padding:10px; border:2px dashed #336600;">テキスト</fieldset>
<fieldset style="background:#ffffcc; padding:10px; border:2px dashed #ffff00;">テキスト</fieldset>
<fieldset style="background:#ffefe0; padding:10px; border:2px dashed #ff6600;">テキスト</fieldset>
\ ブログ集客の自動化したいあなたへ/
・ブログから月50件メルマガリストが取れた!
・寝ている間もメルマガから自動的に有料の申し込み入った!
・全国から海外からも申し込みが来た!
「広告費をかけずに集客する!」資産ブログを作る方法の無料メルマガをご登録ください↓↓
【背景付き】四角・二重線
【背景付き】四角・二重線タイプです。
<fieldset style="background:#ffeeee; padding:10px; border:4px double #cc3333;">テキスト</fieldset>
<fieldset style="background:#ccffff; padding:10px; border:4px double #0066ff;">テキスト</fieldset>
<fieldset style="background:#ccffcc; padding:10px; border:4px double #336600;">テキスト</fieldset>
<fieldset style="background:#ffffcc; padding:10px; border:4px double #ffff00;">テキスト</fieldset>
<fieldset style="background:#ffefe0; padding:10px; border:4px double #ff6600;">テキスト</fieldset>
【背景付き】角丸・濃い枠線
【背景付き】角丸・濃い枠線タイプです。
<fieldset style="background:#ffeeee; padding:10px;border-radius: 10px; border:2px solid #cc3333;">テキスト</fieldset>
<fieldset style="background:#ccffff; padding:10px;border-radius: 10px; border:2px solid #0066ff;">テキスト</fieldset>
<fieldset style="background:#ccffcc; padding:10px;border-radius: 10px; border:2px solid #336600;">テキスト</fieldset>
<fieldset style="background:#ffffcc; padding:10px;border-radius: 10px; border:2px solid #ffff00;">テキスト</fieldset>
<fieldset style="background:#ffefe0; padding:10px;border-radius: 10px; border:2px solid #ff6600;">テキスト</fieldset>
【背景付き】角丸・濃い点線
【背景付き】角丸・濃い点線タイプです。
<fieldset style="background:#ffeeee; padding:10px;border-radius: 10px; border:2px dotted #cc3333;">テキスト</fieldset>
<fieldset style="background:#ccffff; padding:10px;border-radius: 10px; border:2px dotted #0066ff;">テキスト</fieldset>
<fieldset style="background:#ccffcc; padding:10px;border-radius: 10px; border:2px dotted #336600;">テキスト</fieldset>
<fieldset style="background:#ffffcc; padding:10px;border-radius: 10px; border:2px dotted #ffff00;">テキスト</fieldset>
<fieldset style="background:#ffefe0; padding:10px;border-radius: 10px; border:2px dotted #ff6600;">テキスト</fieldset>
【背景付き】角丸・濃い破線
【背景付き】角丸・濃い破線タイプです。
<fieldset style="background:#ffeeee; padding:10px;border-radius: 10px; border:2px dashed #cc3333;">テキスト</fieldset>
<fieldset style="background:#ccffff; padding:10px;border-radius: 10px; border:2px dashed #0066ff;">テキスト</fieldset>
<fieldset style="background:#ccffcc; padding:10px;border-radius: 10px; border:2px dashed #336600;">テキスト</fieldset>
<fieldset style="background:#ffffcc; padding:10px;border-radius: 10px; border:2px dashed #ffff00;">テキスト</fieldset>
<fieldset style="background:#ffefe0; padding:10px;border-radius: 10px; border:2px dashed #ff6600;">テキスト</fieldset>
\ ブログ集客の自動化したいあなたへ/
・ブログから月50件メルマガリストが取れた!
・寝ている間もメルマガから自動的に有料の申し込み入った!
・全国から海外からも申し込みが来た!
「広告費をかけずに集客する!」資産ブログを作る方法の無料メルマガをご登録ください↓↓
【背景付き】角丸・二重線
【背景付き】角丸・二重線タイプです。
<fieldset style="background:#ffeeee; padding:10px;border-radius: 10px; border:4px double #cc3333;">テキスト</fieldset>
<fieldset style="background:#ccffff; padding:10px;border-radius: 10px; border:4px double #0066ff;">テキスト</fieldset>
<fieldset style="background:#ccffcc; padding:10px;border-radius: 10px; border:4px double #336600;">テキスト</fieldset>
<fieldset style="background:#ffffcc; padding:10px;border-radius: 10px; border:4px double #ffff00;">テキスト</fieldset>
<fieldset style="background:#ffefe0; padding:10px;border-radius: 10px; border:4px double #ff6600;">テキスト</fieldset>
吹き出し風の枠
【吹き出し】一本線
<div style="width:80%;padding:10px;border: 2px solid #000000;border-radius:12px;background:#fff;color:#000000;margin-bottom:0px;">テキスト</div>
<div style="width:80%;margin-bottom:20px;">
<div style="width:0px;height:0px;border-style: solid;border-width: 15px 15px 0 15px;border-color: #000000 transparent transparent transparent;float:left;margin-left:31px;margin-bottom:0px;"> </div>
<div style="width:0px;height:0px;border-style: solid;border-width: 15px 15px 0 15px;border-color: #fff transparent transparent transparent;float:left;margin-left:-30px;margin-top:-2px;"> </div></div>
<div style="width:80%;padding:10px;border: 2px solid #cc3300;border-radius:12px;background:#fff;color:#000000;margin-bottom:0px;">テキスト</div>
<div style="width:80%;margin-bottom:20px;">
<div style="width:0px;height:0px;border-style: solid;border-width: 15px 15px 0 15px;border-color: #cc3300 transparent transparent transparent;float:left;margin-left:31px;margin-bottom:0px;"> </div>
<div style="width:0px;height:0px;border-style: solid;border-width: 15px 15px 0 15px;border-color: #fff transparent transparent transparent;float:left;margin-left:-30px;margin-top:-2px;"> </div></div>
<div style="width:80%;padding:10px;border: 2px solid #003399;border-radius:12px;background:#fff;color:#000000;margin-bottom:0px;">テキスト</div>
<div style="width:80%;margin-bottom:20px;">
<div style="width:0px;height:0px;border-style: solid;border-width: 15px 15px 0 15px;border-color: #003399 transparent transparent transparent;float:left;margin-left:31px;margin-bottom:0px;"> </div>
<div style="width:0px;height:0px;border-style: solid;border-width: 15px 15px 0 15px;border-color: #fff transparent transparent transparent;float:left;margin-left:-30px;margin-top:-2px;"> </div></div>
<div style="width:80%;padding:10px;border: 2px solid #006633;border-radius:12px;background:#fff;color:#000000;margin-bottom:0px;">テキスト</div>
<div style="width:80%;margin-bottom:20px;">
<div style="width:0px;height:0px;border-style: solid;border-width: 15px 15px 0 15px;border-color: #006633 transparent transparent transparent;float:left;margin-left:31px;margin-bottom:0px;"> </div>
<div style="width:0px;height:0px;border-style: solid;border-width: 15px 15px 0 15px;border-color: #fff transparent transparent transparent;float:left;margin-left:-30px;margin-top:-2px;"> </div></div>
<div style="width:80%;padding:10px;border: 2px solid #ff8205;border-radius:12px;background:#fff;color:#000000;margin-bottom:0px;">テキスト</div>
<div style="width:80%;margin-bottom:20px;">
<div style="width:0px;height:0px;border-style: solid;border-width: 15px 15px 0 15px;border-color: #ff8205 transparent transparent transparent;float:left;margin-left:31px;margin-bottom:0px;"> </div>
<div style="width:0px;height:0px;border-style: solid;border-width: 15px 15px 0 15px;border-color: #fff transparent transparent transparent;float:left;margin-left:-30px;margin-top:-2px;"> </div></div>
【吹き出し】背景カラーあり
【吹き出し】背景カラーありタイプです。
<div style="width:80%;padding:10px;border-radius:12px;background:#000000;color:#fff; margin-bottom:0px;">テキスト</div>
<div style="width:0px;height:0px;border-style: solid;border-width: 15px 15px 0 15px;border-color: #000000 transparent transparent transparent;margin-left:30px;margin-bottom:20px;"> </div>
<div style="width:80%;padding:10px;border-radius:12px;background:#cc3300;color:#fff; margin-bottom:0px;">テキスト</div>
<div style="width:0px;height:0px;border-style: solid;border-width: 15px 15px 0 15px;border-color: #cc3300 transparent transparent transparent;margin-left:30px;margin-bottom:20px;"> </div>
<div style="width:80%;padding:10px;border-radius:12px;background:#003399;color:#fff; margin-bottom:0px;">テキスト</div>
<div style="width:0px;height:0px;border-style: solid;border-width: 15px 15px 0 15px;border-color: #003399 transparent transparent transparent;margin-left:30px;margin-bottom:20px;"> </div>
<div style="width:80%;padding:10px;border-radius:12px;background:#006633;color:#fff; margin-bottom:0px;">テキスト</div>
<div style="width:0px;height:0px;border-style: solid;border-width: 15px 15px 0 15px;border-color: #006633 transparent transparent transparent;margin-left:30px;margin-bottom:20px;"> </div>
<div style="width:80%;padding:10px;border-radius:12px;background:#ff8205;color:#fff; margin-bottom:0px;">テキスト</div>
<div style="width:0px;height:0px;border-style: solid;border-width: 15px 15px 0 15px;border-color: #ff8205 transparent transparent transparent;margin-left:30px;margin-bottom:20px;"> </div>
アメブロの可愛いぼかし枠【淡色・和風系】
薄い色を使ったぼかしの枠を紹介します。
【ぼかし枠】淡色カラーの可愛いぼかし枠
<div style="margin: 15px; background: #ffe5e5; box-shadow: #ffe5e5 0 0 8px 8px;">テキスト</div>
<div style="margin: 15px; background: #f2e5ff; box-shadow: #f2e5ff 0 0 8px 8px;">テキスト</div>
<div style="margin: 15px; background: #e5f2ff; box-shadow: #e5f2ff 0 0 8px 8px;">テキスト</div>
<div style="margin: 15px; background: #f2ffe5; box-shadow: #f2ffe5 0 0 8px 8px;">テキスト</div>
<div style="margin: 15px; background: #ffffe5; box-shadow: #ffffe5 0 0 8px 8px;">テキスト</div>
\ ブログ集客の自動化したいあなたへ/
・ブログから月50件メルマガリストが取れた!
・寝ている間もメルマガから自動的に有料の申し込み入った!
・全国から海外からも申し込みが来た!
「広告費をかけずに集客する!」資産ブログを作る方法の無料メルマガをご登録ください↓↓
【ぼかし枠】和風系カラーの可愛いぼかし枠
【ぼかし枠】和風系カラーの可愛いぼかし枠タイプです。
<div style="margin: 15px; background: #fef4f4; box-shadow: #fef4f4 0 0 8px 8px;">テキスト</div>
<div style="margin: 15px; background: #eaedf7; box-shadow: #eaedf7 0 0 8px 8px;">テキスト</div>
<div style="margin: 15px; background: #e6eae3; box-shadow: #e6eae3 0 0 8px 8px;">テキスト</div>
<div style="margin: 15px; background: #e0ebaf; box-shadow: #e0ebaf 0 0 8px 8px;">テキスト</div>
<div style="margin: 15px; background: #fff1cf; box-shadow: #fff1cf 0 0 8px 8px;">テキスト</div>
おしゃれなアメブロのステッチ付き枠
ステッチ付きの枠も、可愛らしいデザインです。
<div style="margin:15px 5px;padding:10px;background:#ffe5e5;box-shadow:0 0 0 5px #ffe5e5;border:dashed 2px #ffffff;">テキスト</div>
<div style="margin:15px 5px;padding:10px;background:#f2e5ff;box-shadow:0 0 0 5px #f2e5ff;border:dashed 2px #ffffff;">テキスト</div>
<div style="margin:15px 5px;padding:10px;background:#e5f2ff;box-shadow:0 0 0 5px #e5f2ff;border:dashed 2px #ffffff;">テキスト</div>
<div style="margin:15px 5px;padding:10px;background:#f2ffe5;box-shadow:0 0 0 5px #f2ffe5;border:dashed 2px #ffffff;">テキスト</div>
<div style="margin:15px 5px;padding:10px;background:#ffffe5;box-shadow:0 0 0 5px #ffffe5;border:dashed 2px #ffffff;">テキスト</div>
シンプルな付箋枠
シンプルだけどかっこいい付箋枠。
<div style="border: #000000 solid 1px; border-left: #000000 solid 10px; padding: 20px; background: #fff;">テキスト</div>
<div style="border: #ff3333 solid 1px; border-left: #ff3333 solid 10px; padding: 20px; background: #fff;">テキスト</div>
<div style="border: #0000cc solid 1px; border-left: #0000cc solid 10px; padding: 20px; background: #fff;">テキスト</div>
<div style="border: #00cc00 solid 1px; border-left: #00cc00 solid 10px; padding: 20px; background: #fff;">テキスト</div>
<div style="border: #cc00cc solid 1px; border-left: #cc00cc solid 10px; padding: 20px; background: #fff;">テキスト</div>
アメブロの枠はコピペで変更!まとめ
アメブロの枠を28種類紹介しました。
HTMLコードをコピペするだけで、アメブロの枠は簡単にカスタマイズできます。
あなたのブログに合った枠を選んで、ぜひ使ってみてくださいね!
ところで、自分の好きなことでWEB集客して安定的に収入を得たくありませんか?
![]()
ブログ集客で稼ぎたいとお悩みのあなたへ
・ブログから月50件メルマガリストが取れた!
・寝ている間もメルマガから自動的に有料の申し込み入った!
・全国から海外からも申し込みが来た![/su_note]
「広告費をかけずに集客する!」資産ブログを作る方法の無料メルマガをご登録ください↓↓











コメントを投稿するにはログインしてください。