ランディングページ・LPの作り方とは?初心者向け徹底解説!
2020/12/31

この記事では、ランディングページ ・LPの作り方をご紹介しています。
この記事を読むとランディングページ・LPの作り方やコツがわかります。
- ランディングページ(LP)とは何か知りたい方。
- webサイト制作について勉強中で、LPの制作方法も知りたいと思っている方。
- webでビジネス・集客したい方。
「ランディングページってどんなふうに作ればいいんだろう?」これからランディングページを作りたいとお考えの方に向けて、ランディングページの作り方を紹介します。
目次
ランディングページ(LP)とは何か?
ランディングページ(省略名称:LP・エルピー)とは、インターネットユーザーが最初にアクセスするページです。
どのようにアクセスされるかは様々で、GoogleやYahoo検索からアクセスされることもあれば、他のサイトの広告を経由してアクセスされることもあります。
ランディングページは主に、アクセスを集めて成果を出す(例:ページ内で紹介している商品を購入してもらう、サービスの利用登録をしてもらうなど)ことを目的に作られることが多いです。
一般的にランディングページは1ページだけで作られることが多く、1ページでユーザーが目的通りにアクションしてくれるようにデザインします。
もし「この商品をランディングページで買ってもらいたい!」とお考えであれば、商品の写真や特徴紹介、購入手続きのフォームなどを1ページに詰め込むことが必要です。
【ランディングページとはまとめ】
- インターネットユーザーが最初にアクセスするページ
- アクセスを集めて成果を出すことを目的としている
- 基本的に1ページだけで構成されている
ランディングページの重要性

「ランディングページはとても重要だ」と聞いたことはないでしょうか。
ランディングページが重要といわれているのは、ランディングページの作り次第で、目的の達成率が大きく変動するためです。
例えばサプリメント販売のランディングページを作るとしましょう。
サプリメントの購入を検討しているユーザーがページに訪れたものの「自分の探しているサプリメントとは違う…」「あんまり効果がなさそう…」と感じてしまったら、アクセスしたページでサプリメントを購入せずに離脱してしまいます。
逆に訪れたユーザーに「自分が欲しいサプリメントだ」「飲んでみたら効果ありそう!」と思わせられるようなデザインであれば、購入してくれる可能性がアップするでしょう。
商売で利益を上げるためにランディングページを制作する方はいますが、デザイン次第で効果はプラスにもマイナスにもなるのです。
ランディングページを作る前の準備とは?
ランディングページ作りにおいては、デザインを作る前の準備が非常に重要です。デザイン前の準備があるのとないのとでは、ランディングページのクオリティは大きく異なるでしょう。
ランディングページ作りで必要な準備は、以下の3つです。
- ページを作る目的を明確にする
- 競合ページのチェック
- ターゲットを明確にする
ページを作る目的を明確にする
まずは、ランディングページを作る目的を明確にしましょう。
前提としてランディングページは、目的を達成するために作られるものです。ランディングページ経由での商品購入やサービス登録など、様々な目的が考えられるでしょう。
最初に目的を明確にしておかなければ、どのようなデザインのランディングページを作ればいいかが見えてきません。
「商品を買ってほしい」などの目的があるならば「商品の魅力を伝えるランディングページにしよう!」というように、方向性が定まってくるでしょう。
なかには、クライアントから依頼されてランディングページを作る方もいるかもしれません。依頼されて制作する場合は、クライアントが達成したい目的をしっかりとヒアリングしましょう。
ランディングページは作って終わりというものではなく、あくまで目的を達成してこそのものです。
競合ページのチェック

次に、競合となるページをチェックしましょう。競合ページをチェックすればデザインの参考になりますし、どうすれば競合ページと差別化できるかも見えてきます。
例えばダイエット食品販売のランディングページを作るとしましょう。他のダイエット食品のランディングページを検索し、ページ構成や商品の紹介方法などをチェックします。
どんな写真が使われているのか、ページの前半ではどんな紹介がされているのか、テキストの量はどのぐらいかなど、デザインに関するチェックをどんどんしていきましょう。
そして販売したいダイエット食品には「カロリーがずば抜けて低い」「他のダイエット食品に比べて安い」などの独自の魅力があるはずです。
ターゲットを明確にする

最後の準備として、どのようなターゲットに向けてランディングページを制作するかを考えましょう。
ターゲットを明確にすれば、ターゲットが抱えている悩みや求めているものを想定しやすくなり、ターゲットに忠実なランディングページを作れるようになります。ターゲット設定があやふやだと、せっかくユーザーがランディングページを訪れても、共感してもらうことは困難です。
ターゲットを明確にする際は、以下の点を考慮することが多いでしょう。
- 性別
- 年齢
- 職業
- 生活スタイル(仕事が忙しいなど)
- 年収
- 趣味
- 家族構成
ただしターゲット設定はあまり細かすぎなくても大丈夫です。例えばサプリメントを販売するランディングページを作る場合、サプリメントと家族構成は関係ありません。
そしてターゲット設定は、現実に多くいそうな人を想定することが大事です。余裕があるのであれば、アンケートを取ってみるのもいいでしょう。
↓「今すぐブログで稼げる仕組みが知りたい!」あなたはこちらに無料登録してください。
![]()
ブログ集客で稼ぎたいとお悩みのあなたへ
・ブログから月50件メルマガリストが取れた!
・寝ている間もメルマガから自動的に有料の申し込み入った!
・全国から海外からも申し込みが来た!
「広告費をかけずに集客する!」資産ブログを作る方法の無料メルマガをご登録ください↓↓
ランディングページのレイアウトを作成する

ランディングページ作りに必要な準備を終えたら、レイアウトを作っていきましょう。
ランディングページはテキスト、写真、イラストなどを配置して作ります。載せるべきものを適切に配置すれば、見やすくてターゲットに刺さりやすいランディングページが作れるでしょう。
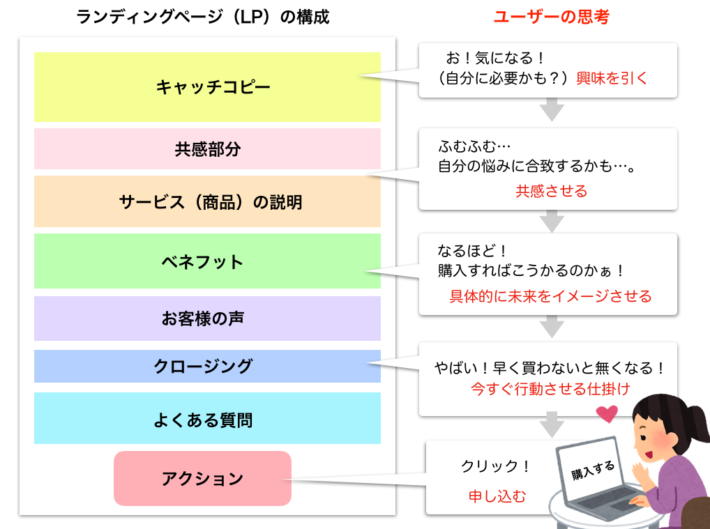
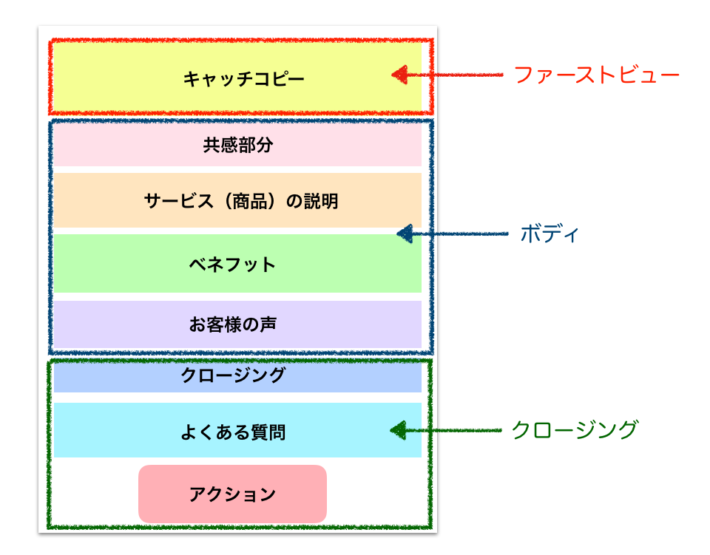
ランディングページは大きく分けて、3つのパートで構成されています。
- ファーストビュー
- ボディコピー
- クロージング
それぞれのパートはどのようにして作っていけばいいのか、みていきましょう。
ファーストビューの作成

ファーストビュートは文字通り、ユーザーがアクセスして最初に目にする部分です。webサイトでいえば一番上の部分にあたります。
最初に目にする部分ですので、ランディングページの第一印象はファーストビュー次第です。もしファーストビューの見た目が悪いと、ユーザーはすぐさまページを離れてしまいます。
ファーストビューは主に、以下の要素で構成されていることが多いです。
- キャッチコピー
- 画像
- 権威付け
【キャッチコピー】
キャッチコピーとは、商品やサービスを宣伝するための短いフレーズです。
ランディングページに訪れた人は、最後までページに目を通してくれるとは限りません。とはいえファーストビューで商品やサービスの説明をギュッと詰め込んでも、見る側にとっては読むのが負担ですよね。
もしキャッチコピーを使用すれば、商品やサービスについて簡単に説明できるだけでなく「具体的にどんなものなんだろう?気になる!」と興味を引けます。
キャッチコピーは、以下の点を考慮しながら作りましょう。
- 短く簡潔に
- ターゲットの悩みや関心事を指摘できているか
- 数字などわかりやすい表現を使っているか
【画像】
キャッチコピーと同じぐらい重要なのが画像。画像はキャッチコピーなどのテキストとは違い、瞬時に印象を与えられるものといえます。
ファーストビューに載せる画像は、以下のようなものが多いです。
商品
イメージキャラクター(またはモデル)
画像を活用して、ユーザーにぱっと見でプラスな印象を与えられるようにしましょう。
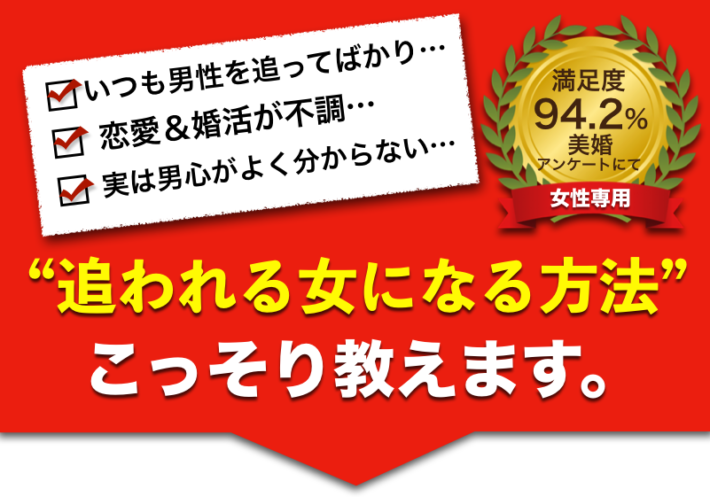
【権威付け】
権威付けとは「お客様満足度No.1」「あの有名モデルも愛用!」「累計販売数◯◯個突破!」というように、商品やサービスの実績を簡潔に説明することです。
権威付けができればユーザーも「この商品は買ってみる価値がありそうだ!」と思ってくれやすくなります。
もし商品やサービスに何かしらの実績があれば、権威付けでアピールしましょう。
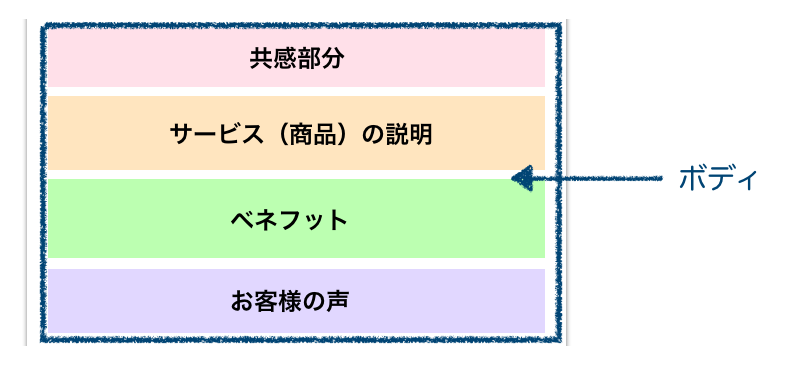
ボディコピーの作成

ボディコピーとはランディングページの本体部分にあたり、全体のうち大部分を占めるものです。
ボディコピーでは商品やサービスの説明を具体的に行い、ユーザーに理解を深めてもらいます。商品やサービスの特徴、魅力、価格を紹介してユーザーの心をつかんでいきましょう。
ボディコピーにて説明をする場合、以下の2つを盛り込むことが多いです。
- ベネフィット
- お客様の声や事例
【ベネフィット】
ベネフィットとは、モノやサービスを利用して得られる利益を指します。例えばダイエット食品の場合「美味しい」「食べ始めてから実際に体重が落ちた」「飽きることなく食べ続けられる」などがベネフィットにあたるでしょう。
ベネフィットと混同されがちなものとしてメリットがありますが、メリットはモノやサービスが持つ売りの部分です。ダイエット食品の場合であれば「低カロリー」「栄養素が◯種類入っている」などがあげられるでしょう。
メリットだけを提示しても、メリットを読んだ側としては「そのメリットがあるおかげでどんないいことがあるの?」と疑問を感じてしまうでしょう。しかしもしベネフィットも紹介できれば、その商品やサービスを利用することでどんないいことがあるのかを簡単に想像できるようになります。
人は自分のことと結びつけて考えられるようになると「この商品を使ってみたい!」と行動したくなるものです。ユーザーの行動を促すためにも、ベネフィットを説明することは欠かせません。
【お客様の声】
商品やサービスの魅力に説得力を持たせるためにも、お客様の声を載せることは大切です。
お客様の声があれば「実際にこの商品やサービスを使って満足している人がいるんだ!」と納得してもらいやすくなります。
お客様の声を載せる場合、以下を載せるようにしましょう。
- 名前(イニシャルや仮名でも可)
- 年齢
- 顔写真(イメージ画像でも可)
- 感想
消費者目線だったら確かに「お客様の声」大事なんだとわかります!
↓「今すぐブログで稼げる仕組みが知りたい!」あなたはこちらに無料登録してください。
![]()
ブログ集客で稼ぎたいとお悩みのあなたへ
・ブログから月50件メルマガリストが取れた!
・寝ている間もメルマガから自動的に有料の申し込み入った!
・全国から海外からも申し込みが来た!
「広告費をかけずに集客する!」資産ブログを作る方法の無料メルマガをご登録ください↓↓
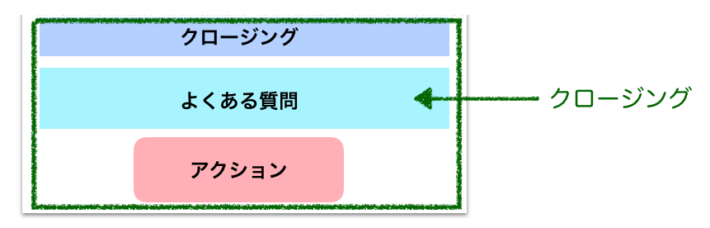
クロージングの作成

最後に、クロージングを作成します。クロージングとはランディングページの終わりの部分です。
ファーストビューではユーザーに興味を持ってもらい、ボディコピーでは商品やサービスの魅力を伝える役割を果たしました。最後に残るクロージングでは、ユーザーに対して「この商品(サービス)を使ってみたい!」という意欲を刺激する必要があります。
クロージングでは、商品購入やサービス登録のフォームを載せることが多いです。フォームを載せる際は、併せて「オファーの案内」も載せましょう。
オファーの案内を作る際は、以下の要素を盛り込むのがおすすめです。
- 限定性があるメッセージ
- 保証のお知らせ
【限定性があるメッセージ】
限定性があるメッセージの例として「購入者限定プレゼントあり!」「期間限定で◯%OFF」のようなフレーズがあげられます。
もし限定性のあるメッセージがあると、ユーザーは「今すぐにこの商品を買いたい!」と感じやすくなるでしょう。
【保証のお知らせ】
保証のお知らせの例として、返品保証や返金保証があげられます。保証があることを伝えられれば、ユーザーは安心して商品を購入できるでしょう。
商品の購入にあたり、ユーザーは「本当に買っていいのかな?」と不安になるものです。保証があることを伝え、ユーザーの不安を取り除きましょう。
ですから、その様にランディングページがお客様の購買欲を駆り立てて行動させる様な構造になっていないといけないという事が分かりますよね。
レイアウトを決めたらデザイン&コーディング
ランディングページのレイアウトを決めたら、デザインとコーディングを行ってランディングページを完成させましょう。
デザインとコーディングで押さえたいポイントについて解説します。
デザインのポイントとは?
ランディングページのデザインでも、意識すべきなのはターゲットでしょう。デザインを変えるだけでも、どの層に刺さるかが大きく変わってくるからです。
例えば色で「ピンク=女性的」というイメージはないでしょうか。もし女性向けのランディングページを作るのであれば、ピンクを使えば女性らしい雰囲気のページに仕上がります。
ランディングページの印象を変える要素としては、以下のものがあげられるでしょう。
配色
フォントの種類、大きさ
競合ページで使われている配色やフォントを調べてみるのがおすすめです。
そしてデザインでは与える印象も大切ですが、見やすさにも気をつけなければなりません。見やすくないページはストレスを感じやすく、ユーザーに離脱されやすいです。
見やすいページにするためには、以下の点に気をつけながらデザインしましょう。
- 画像を適度にいれる
- 文字の間隔が狭すぎないようにする
- 強調したい部分は太字やアンダーラインを使う
- 一画面あたりの情報量が多すぎないようにする
コーディングのポイントとは?
コーディングとはHTMLやCSSなどのコードを書いて、webサイトを完成させる作業です。コードを書いたらサーバーにアップロードして、webサイトが見られるようにします。
コーディングの作業は専門知識が必要なので、業者に依頼する方も多いでしょう。ただ業者に依頼する場合であっても、以下の点を注意した上でコーディングを進めていくと良いでしょう。
- ブラウザやスマホの機種関係なく適切に表示されるか(レスポンシブ対応しているか)
- アップロードするサーバーの場所
- URLの設定
- SSL化されているか(セキュリティ向上のために必要)
またランディングページは作り終えた後も改修することがあります。改修したいときに直ちに取り掛かれるよう、サーバーの場所やURLについては必ず把握しましょう。
↓「今すぐブログで稼げる仕組みが知りたい!」あなたはこちらに無料登録してください。
![]()
ブログ集客で稼ぎたいとお悩みのあなたへ
・ブログから月50件メルマガリストが取れた!
・寝ている間もメルマガから自動的に有料の申し込み入った!
・全国から海外からも申し込みが来た!
「広告費をかけずに集客する!」資産ブログを作る方法の無料メルマガをご登録ください↓↓
ランディングページは作ってからが勝負!
ランディングページは作って終わりではなく、作ってからも改修していくのが当たり前です。
ランディングページは一回作っても、直ちに効果が現れるとは限りません。たとえ一回作って成果が出たとしても、後で競合が現れて成果が下がってしまうこともあり得ます。
常に成果を出し続けるためにも、こまめな改善は必要です。ランディングページを改善する場合、以下の点を改善することが多いでしょう。
- ファーストビュー(キャッチコピー、画像、権威付け)
- 購入(登録)フォームのデザイン(ボタンの大きさ、色など)
- コンテンツの表示順
- 読み込みのスピード
改善の結果を詳しく確認するためには「Google Analytics」「User Insight」などの解析ツールを用いるのがおすすめです。ぜひ解析ツールを導入した上で改善していきましょう。
ランディングページの参考まとめサイト集
最後に、ランディングページの参考になるまとめサイトを紹介します。
高クオリティなランディングページを作るには、日常的に様々なランディングページに触れることが必要です。お手本にたくさん触れれば、どんなデザインにすればいいかが自然と見えてくるでしょう。
今回紹介するまとめサイトは、以下の3つです。
Web Design Clip [L]
![Web Design Clip [L]](https://bikon-life.com/wp-content/uploads/2020/05/Web-Design-Clip-L.png)
Web Design Clip [L]は世界中のランディングページを集めたサイトです。
カテゴリや配色でランディングページを検索できるので、すぐに自分の探したいランディングページを見つけられます。
また、スマートフォン用のページだけ検索することも可能です。近年ではスマートフォンからアクセスする人も増えているので、スマートフォン用のデザインを勉強したい方にはおすすめでしょう。
ランディングページ集めました。

「ランディングページ集めました。」も文字通り豊富にランディングページを紹介しているサイトです。
「健康食品」「美容・化粧品」など10種類以上のカテゴリからランディングページを探せるので、作りたいジャンルのページを見つけやすいでしょう。
また、ランディングページを作る上でのコツも紹介されているため、ランディングページの作り方も軽く勉強できます。

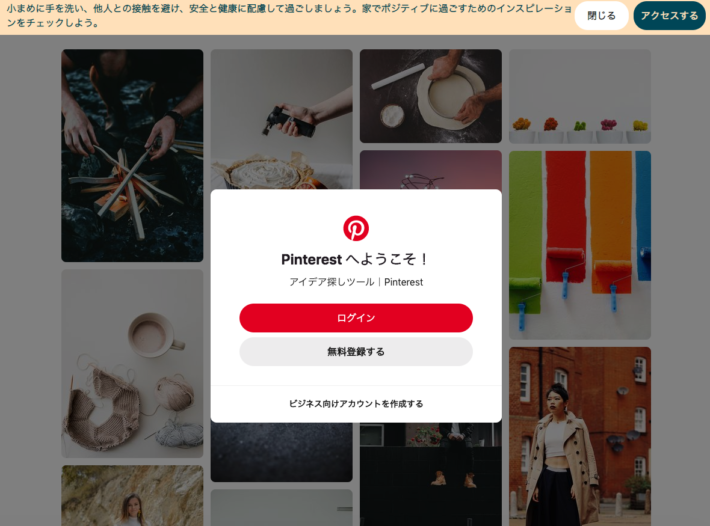
Pinterestとは世界中のデザインをブックマークとして保存できるサービスで、ランディングページも多く掲載されています。
Pinterestでは「ボード」というフォルダを作ってランディングページをブックマーク可能です。フォルダを整理整頓してお気に入りのページをブックマークすれば、後で見返したいときすぐに見つけられるでしょう。
WEBでビジネスするには、ランディングページをおさえておかないといけないということが今回理解できたのではないでしょうか?
ランディングページ (LP)の作り方まとめ
ランディングページの作り方について紹介しました。
ランディングページはあくまで目的を達成するためのものです。だからこそランディングページを作るときは、ユーザーが目的通りにアクションしてくれるように構成とデザインしなければなりません。
今回紹介したことを活かせば、より良いランディングページを作れるようになるでしょう。ぜひ今回の記事を参考にして、ランディングページを作っていきましょう!
ところで、自分の好きなことでWEB集客して安定的に収入を得たくありませんか?
![]()
ブログ集客で稼ぎたいとお悩みのあなたへ
・ブログから月50件メルマガリストが取れた!
・寝ている間もメルマガから自動的に有料の申し込み入った!
・全国から海外からも申し込みが来た!
「広告費をかけずに集客する!」資産ブログを作る方法の無料メルマガをご登録ください↓↓












コメントを投稿するにはログインしてください。